
자바스크립트 런타임 = 자바스크립트 엔진 + API 및 기타 라이브러리/바이너리
자바스크립트는 웹 브라우저 뿐만이 아니라 다양한 환경에서 실행 될 수 있는데,
이때 코드가 실행되는 환경을 런타임이라고 합니다
자바스크립트 런타임은 자바스크립트 엔진에 API 및 기타 라이브러리를 더한 것입니다
자바스크립트로는 웹 브라우저, 웹 서버 둘 다 개발이 가능한데, 각각
- 웹 브라우저(ex. Chrome) = 자바스크립트 엔진(V8) + Web APIs
- 웹 서버(ex. Node.js) = 자바스크립트 엔진(V8) + Node APIs + LIBUV(비동기I/O)
로 이루어져 있습니다
자바스크립트 엔진의 종류
- V8(Chrome)
- SpiderMonkey(Mozilla Firefox)
- JavascriptCore(Apple Safari)
- Chakra(Microsoft Edge)
자바스크립트 엔진은 종류 마다 자바스크립트 코드를 어떻게 해석하는 지와 그에 따른 성능의 차이가 있습니다
아래에서는 V8을 기반으로 설명하겠습니다
자바스크립트 엔진 구성: 크롬 V8 기반
자바스크립트 엔진은 싱글스레드이며, Call Stack과 Memory Heap, 두 가지 주요 구조를 가지고 있습니다
- 싱글 스레드: 자바스크립트엔진는 하나의 콜스택을 가지는 싱글 스레드
- 콜스택 + 메모리 힙:
- 콜스택은 함수의 호출을 관리하는 곳입니다. 함수가 호출되는 순서대로 스택에 쌓이고, 함수 실행이 끝나면 스택에서 제거됩니다. 자바스크립트의 실행 컨텍스트를 관리하는 부분입니다.
- 메모리 힙은 동적으로 할당된 메모리를 저장하는 곳입니다. 이곳에는 선언 및 할당된 변수와 함수가 저장 됩니다. 메모리 힙의 데이터들은 가비지 컬렉션에 의해 관리 됩니다.
*동적으로 할당: 컴퓨터 프로그래밍에서 실행 중(런타임)에 사용할 메모리 공간을 할당하는 것을 의미합니다
그렇다면 자바스크립트 엔진은 싱글 스레드인데, 어떻게 비동기가 처리할 수 있는 걸까요?
웹 브라우저에서 비동기 지원 - 멀티스레드
- Web APIs 중 Web Worker API를 간접 사용 하는 방식
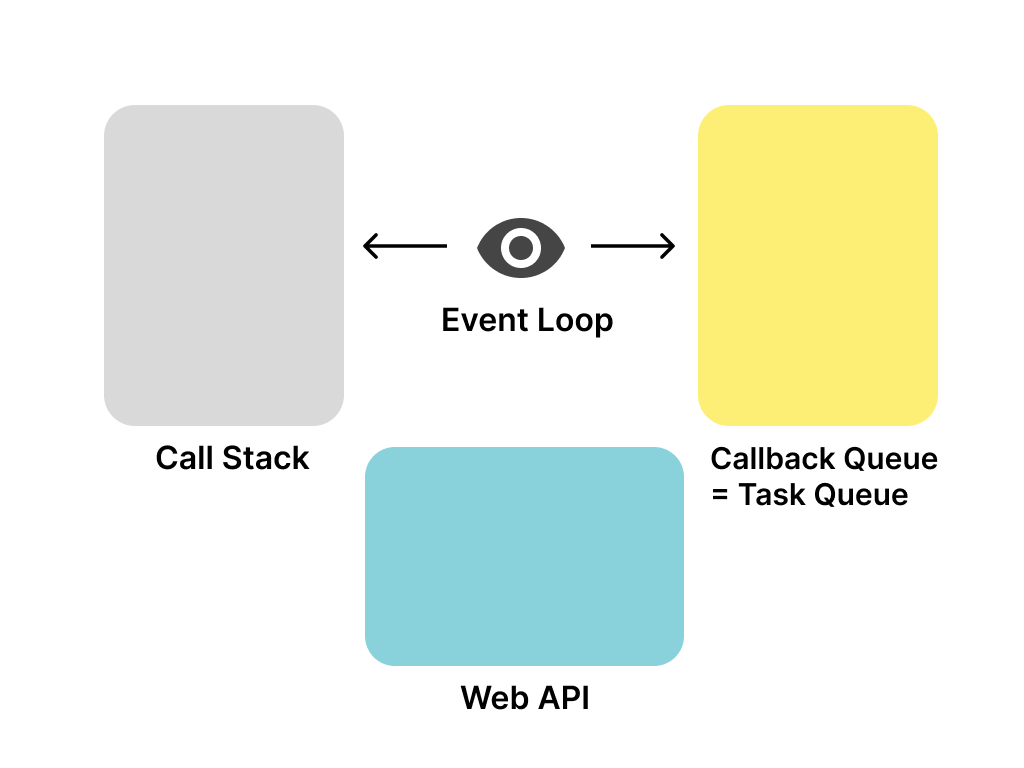
비유를 들어보면 아래와 같습니다
- 대기실 - Callback Queue: Web APIs가 비동기 처리를 완료하면 Event Loop가 Callback Queue에 콜백 함수 적재
- 문지기 - Event Loop: 이벤트 루프는 비동기 작업 완료 후 콜백 함수를 콜백 큐에 넣었다가 콜스택이 비면 콜스택에 적재
- 작업장 - Call Stack + Memory Heap (V8 자바스크립트 엔진 메모리 기본구성)

함수가 비동기로 수행되는 순서
-> 콜스택에서 비동기 함수 실행
-> 자바스크립트 엔진이 Web API에게 비동기 작업 위임
-> 이벤트 루프가 지켜보다가 Web API가 해당 작업 수행이 끝나면 해당 작업의 콜백함수를 콜백 큐에 넣어줌
-> 이벤트 루프는 콜스택이 비면 콜백 큐의 콜백 함수를 콜스택에 넘겨줌
-> 콜백함수가 실행되고 스택에서 제거되며 실행이 완료됨
Web API 란?
브라우저 환경에서 제공되는 비동기 작업을 위한 인터페이스의 집합입니다
브라우저 기능을 활용하여 비동기 작업을 수행하며, 주로 네트워크 요청, 타이머 설정, DOM 조작 및 이벤트 처리와 관련돼 있습니다
ex) setTimeout, fetch, addEventListner 등
- Web Worker API를 직접 사용하는 방식
개발자가 직접 멀티스레드를 활용하여 개발할 수도 있습니다
예) 만약 한 웹 페이지에서 이미지를 수백개를 가져오는 AJAX 콜이 발생한다면 Web Worker 사용 - 아래 글 참고
https://blog.rhostem.com/posts/2021-01-03-image-load-by-web-worker
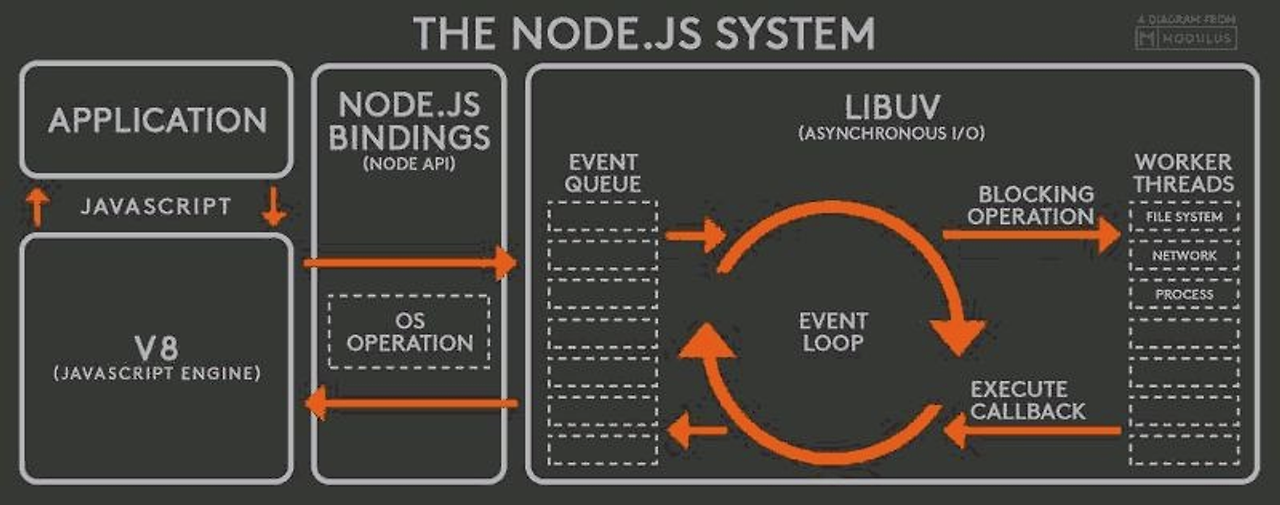
웹 서버에서의 비동기 지원 : 멀티스레드 + 비동기 I/O 라이브러리
웹 서버(ex. Node.js) = 자바스크립트 엔진(V8) + Node APIs + LIBUV(비동기I/O)
서버 내 자바스크립트 동작 중 비동기가 필요한 상황
- Node APIs 에서 비동기 처리 적재
- 대기실 : Event Queue <- 비동기 처리 적재
- 문지기: Event Loop
- 작업장 : Worker Thread 내 처리완료

자바스크립트 - 실행 컨텍스트, This, 바인딩
실행 컨텍스트(Execution Context) 실행 컨텍스트란 코드가 실행 될 때 환경 정보들을 모아둔 객체입니다 실행 컨텍스트는 Last-In-First-Out인 Call Stack에 쌓아 올려지며 실행이 완료되면 빠지게 됩니다
judyshin.tistory.com
참고:
'자바스크립트' 카테고리의 다른 글
| 자바스크립트 프레임워크 동작 원리 - 모듈 번들러(Webpack, Vite), 트랜스파일러/컴파일러(Babel, Polyfill), Typescript (0) | 2024.05.03 |
|---|---|
| 자바스크립트 - 기본자료형, 참조자료형, 깊은 복사, 얕은 복사, Object.assign() (1) | 2024.04.16 |
| 자바스크립트 - 객체, 프로퍼티, key, value, 메서드 (0) | 2024.04.04 |
| 자바스크립트 - 실행 컨텍스트, This, 바인딩 (2) | 2024.03.29 |
| 자바스크립트 - 함수, 순수함수, 일급함수, 호이스팅, var 호이스팅 (2) | 2024.03.29 |